Das ultimative Social-Media-Management-Toolkit: Wie man seine Social-Media-Präsenz optimieren kann
Social-Media-Plattformen wie Facebook, Instagram, Twitter und LinkedIn haben heute einen enormen Einfluss auf die Art und Weise, wie Unternehmen mit Kunden interagieren. Um in der heutigen digitalen Welt wettbewerbsfähig zu bleiben, brauchen Unternehmen ein starkes Social-Media-Management-Toolkit. das ihnen dabei hilft, ihre Präsenz auf diesen Plattformen zu optimieren. In diesem Artikel werdenRead More →
Affiliate Marketing – Eine Einführung
Affiliate Marketing – Eine Einführung: Erfahren Sie in dieser Einführung alles Wichtige zum Thema Affiliate Marketing. Wir erklären, was Affiliate Marketing ist, wie es funktioniert und welche Vorteile es bietet. Affiliate Marketing ist eine effektive Methode, um online Geld zu verdienen. Es ist ein Geschäftsmodell, bei dem Unternehmen und AffiliateRead More →
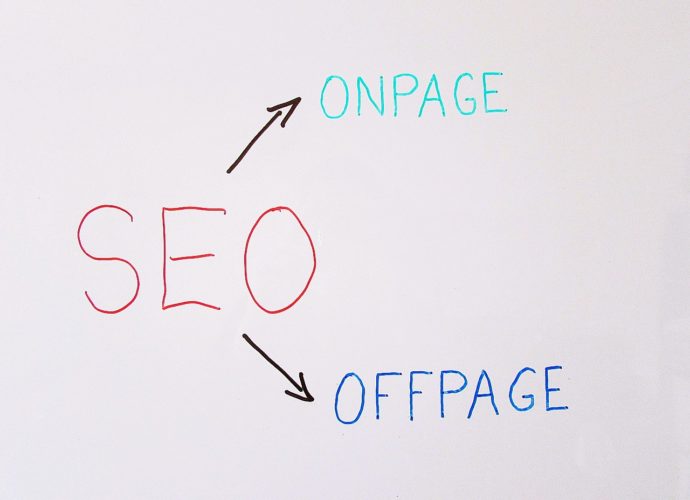
Was ist der Unterschied zwischen Onpage und Offpage SEO?
Die Suchmaschinenoptimierung (SEO) ist eine wichtige Methode, um die Sichtbarkeit Ihrer Website in den Suchmaschinen zu verbessern und mehr Traffic auf Ihre Website zu bringen. Es gibt zwei Arten von SEO: Onpage und Offpage SEO. Onpage SEO bezieht sich auf alle Maßnahmen, die auf Ihrer eigenen Website durchgeführt werden, umRead More →
Influencer Marketing – die Zukunft des Online-Marketings
Influencer Marketing Influencer Marketing – die Zukunft des Online-Marketings – ist in den letzten Jahren zu einem der effektivsten und begehrtesten Marketing-Tools geworden. Immer mehr Unternehmen erkennen die Vorteile und erfolgreichsten Möglichkeiten, ihre Produkte und Dienstleistungen an eine breite Zielgruppe zu verkaufen. Dabei kann man Influencer Marketing als eine ArtRead More →
SEO-Trends 2023: Was erwartet uns in der Zukunft?
Das Suchmaschinenoptimierungs-Spielfeld verändert sich ständig und es ist wichtig, immer auf dem neuesten Stand zu bleiben, um erfolgreich zu sein. Als SEO-Experte oder Unternehmer ist es daher unerlässlich, sich mit den aktuellen Trends und Entwicklungen auseinanderzusetzen. In diesem Artikel werfen wir einen Blick auf die SEO-Trends 2023 und erörtern, wasRead More →
Seo Tool – ein Überblick über die besten Seo Tools
Seo Tool – eine Übersicht der besten SEO-Tools – Die Suchmaschinenoptimierung (SEO) ist heute eine der wichtigsten Komponenten des digitalen Marketings. Mit den richtigen SEO-Tools können Unternehmen ihre Sichtbarkeit erhöhen und mehr potenzielle Kunden erreichen. Bei der Vielzahl an Optionen kann es jedoch schwierig sein, zu bestimmen, welche SEO-Tools fürRead More →
Google Search Consol
Die Google Search Console ist ein leistungsfähiges Tool zur Verbesserung der Sichtbarkeit Ihrer Website in den Suchergebnisseiten der Suchmaschinen. Sie bietet wertvolle Einblicke in die Art und Weise, wie Google Ihre Website crawlt und indexiert, und hilft Ihnen, Probleme mit der Sichtbarkeit Ihrer Website zu diagnostizieren und zu beheben. MitRead More →
Content Marketing
Content Marketing ist ein integraler Bestandteil jeder erfolgreichen Marketingstrategie und gewinnt zunehmend an Bedeutung, da Unternehmen versuchen, ihre Kunden anzusprechen und zu informieren. Beim Content Marketing werden Inhalte wie Blogbeiträge, Artikel, Videos, Infografiken und andere Medienformen erstellt, die für die Zielgruppe nützlich, relevant und ansprechend sind. Content Marketing ist einRead More →
Social Media Marketing – die Zukunft ihres Unternehmens?
Warum ist Social Media-Marketing wichtig? Social Media Marketing ist wichtig, weil es eine der effektivsten Möglichkeiten ist, um mit Ihrer Zielgruppe in Kontakt zu treten. Durch die Nutzung von sozialen Medien können Sie Ihre Marke bekannter machen und eine enge Beziehung zu Ihren Kunden aufbauen. Social Media-Marketing kann Ihnen helfen,Read More →
E Commerce Marketing – Welche Arten gibt es?
E Commerce-Marketing – was ist das? E Commerce-Marketing ist die Kunst, Kunden zum Kauf von Produkten oder Dienstleistungen im Internet zu bewegen. Es ist ein weites Feld, das verschiedene Arten des Marketings umfasst, von der Suchmaschinenoptimierung bis hin zur Social Media Werbung. E Commerce-Marketing hat sich in den letzten JahrenRead More →